通过 Jenkins + qshell 自动部署前端应用
本文讲解如何通过 Jenkins + qshell 实现自动部署前端应用到七牛云存储。
前言
整体思路
- 通过
npm打包Vue应用。 - 通过
qshell上传到七牛云存储。
qshell 简介
qshell是利用七牛文档上公开的 API 实现的一个方便开发者测试和使用七牛 API 服务的命令行工具。该工具设计和开发的主要目的就是帮助开发者快速解决问题。目前该工具融合了七牛存储,CDN,以及其他的一些七牛服务中经常使用到的方法对应的便捷命令。
过程
配置qshell
下载 qshell
首先下载qshell工具,下载地址,这里我下载的是 qshell v2.4.2 (Windows amd64)。
将下载下来的 qshell v2.4.2 重命名为 qshell.exe,并配置到环境变量中。
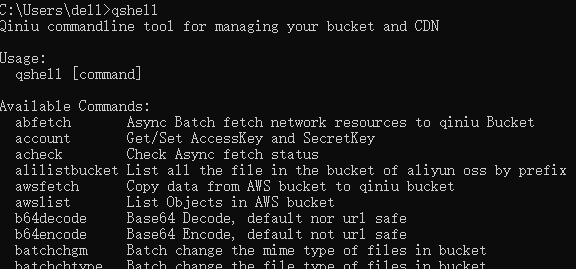
测试是否配置成功,打开cmd,运行 qshell, 出现如下界面即说明安装成功。

在正式使用前,我们还需要配置一下点击账号信息,从官网获取密钥信息,并运行如下命令。

# 配置账号信息
qshell account "AK" "SK" "Name"
# 查看配置账号信息
qshell account
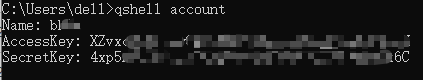
出现如图信息,即配置成功,更详细配置步骤,可访问官网文档获取。

配置 Jenkins
*这里省略 git 仓库配置,详情可参考通过 Jenkins + Docker 实现应用自动部署
配置构建Vue
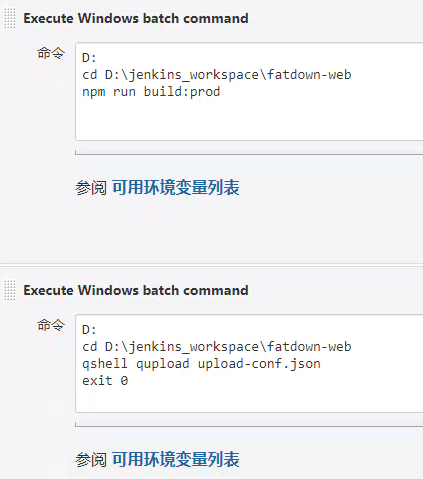
新建构建,填写如下内容,编译运行生成dist文件。
D:
# 前端项目位置
cd D:\jenkins_workspace\fatdown-web
npm run build:prod
配置qshell
先编写一下上传传配置(这里命名为upload-conf.json),主要配置说明:
src_dir:上传文件目录地址key_prefix:上传文件前缀check_exists:检查文件是否存在七牛云存储中
{
"src_dir": "D:\\webstorm project\\fatdown-admin\\dist\\",
"bucket": "baokang-web",
"key_prefix": "fatdown-web/",
"overwrite": true,
"check_exists": true,
"check_hash": true,
"check_size": true,
"rescan_local": true
}
配置构建内容,执行上传命令。如图所示,主要构建内容。至此,整个前端自动部署,我们已经完成了。点击构建就会自动执行。
D:
# 前端项目位置
cd D:\jenkins_workspace\fatdown-web
qshell qupload upload-conf.json
# 防止返回 1 导致构建报错
exit 0

扩展阅读
增加主页配置
因为七牛云只是存储文件,没有把index.html 作为首页。这里需要我们手动开启一下。

配置自定义域名
七牛云会默认给个访问域名给我们,但是一般来说,我们需要使用自己的域名地址,便于记忆。如图将CNAME 复制到服务器域名解析即可。



评论