前端 Debug 技巧
本文简单介绍了,前端 Debug 技巧,并使用chrome浏览器进行演示讲解。
工具栏说明
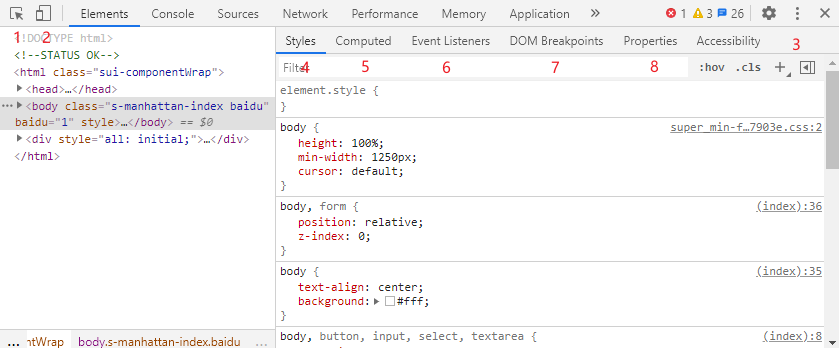
打开chrome浏览器,按 F12 打开 DevTools,界面如图所示。
主要含有如下几个部分:
- Elements:页面元素
- Console:控制台
- Sources:源代码
- Network:网络请求

Elements 界面
Elements界面即,按 F12 默认显示界面,各部分功能如下。
- 元素选择器,点击或按
ctrl+shift+c。 - 切换设备效果,点击或按
ctrl+shift+ m。

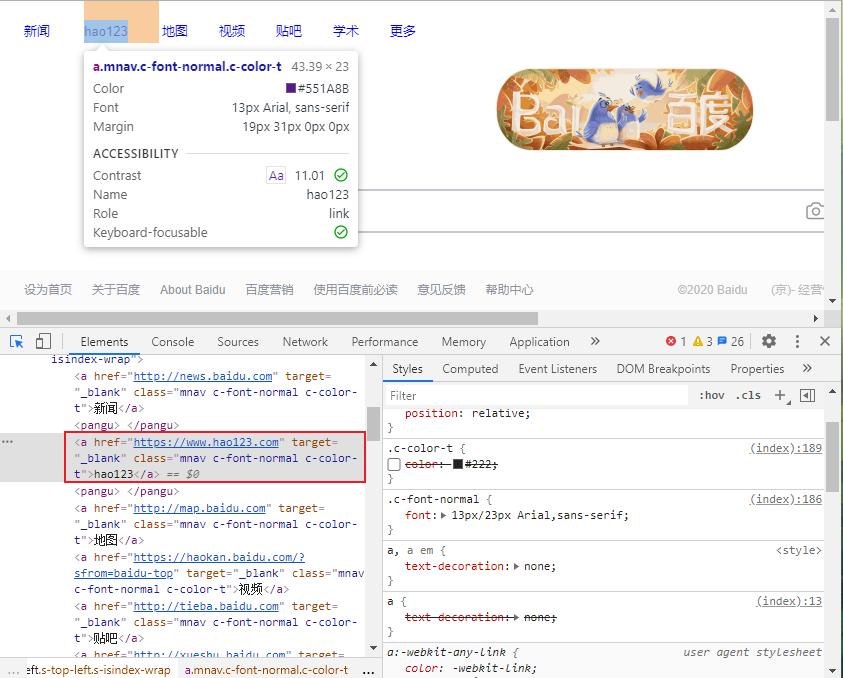
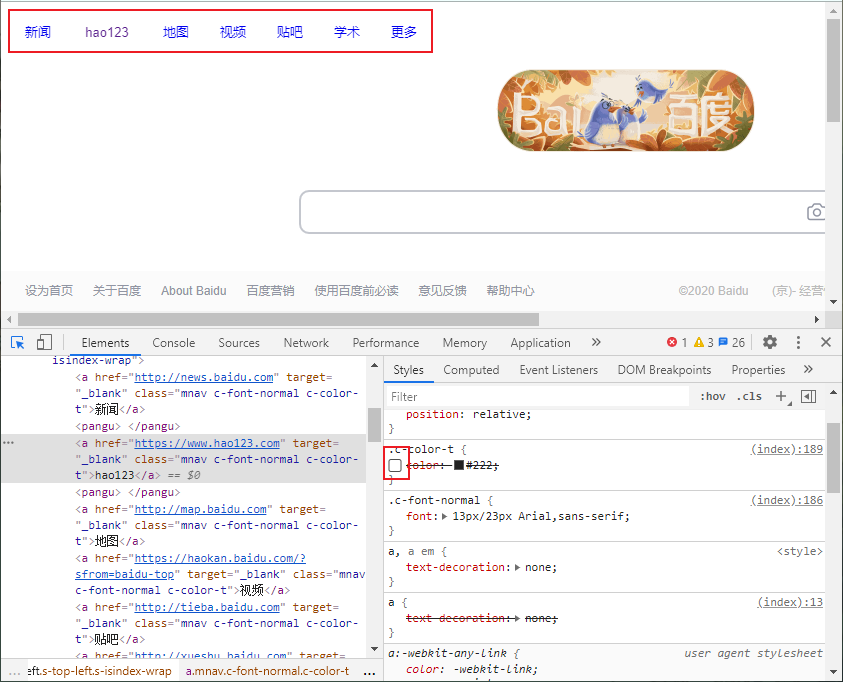
1.元素选择器
启动后,可通过鼠标点击对应元素,并显示元素样式,找到对应代码。也可以通过下方代码,找到对应页面元素;同时我们可以点击右侧style,勾选对应css调试样式效果。


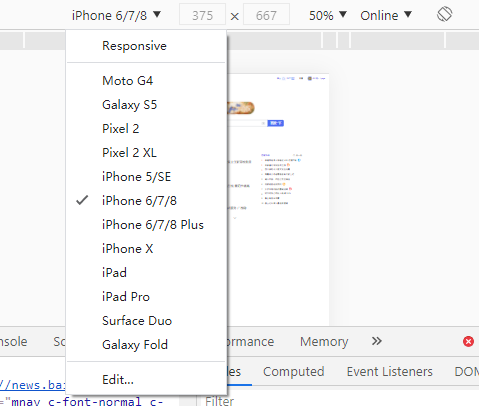
2.切换设备效果
启动后,我们可以选择页面显示的尺寸效果,用于调试页面对不同设备的适配效果。此外还能点击旋转,显示设备横屏时的效果。

3. 切换DevTools位置
通常默认内嵌到浏览器中,通过该选项我们可以调整DevTools窗口所在位置。
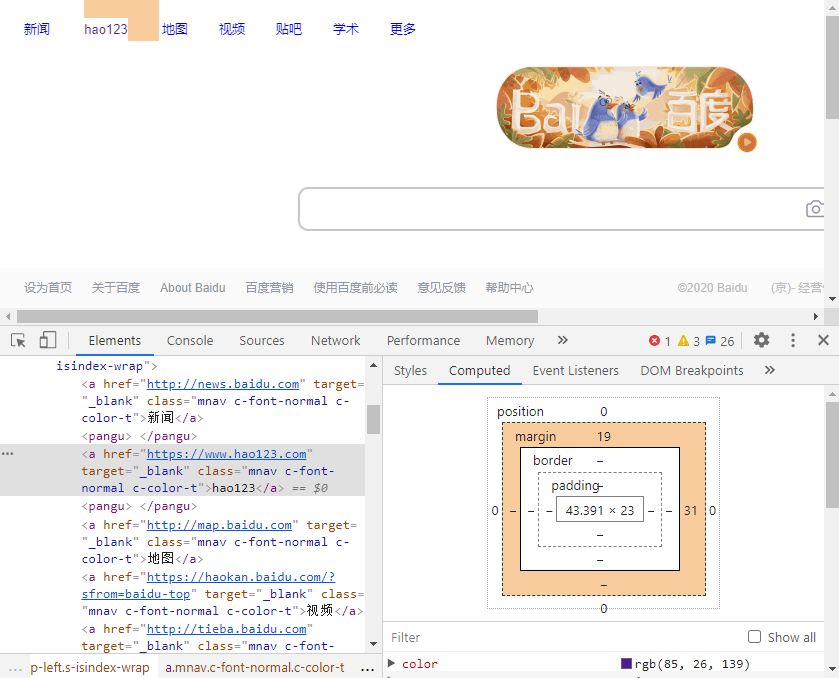
4. Styles 样式调试
可以动态的调试css样式,不需要重启项目。
5. Computed 盒子模型
调试元素之间的位置间距关系,并且可以直接调试到对应样式。

6. Event Listeners 事件监听
页面所有监听事件,点击可跳转到对应代码。

7. DOM Breakpoint 断点
所有 Dom 断点管理。
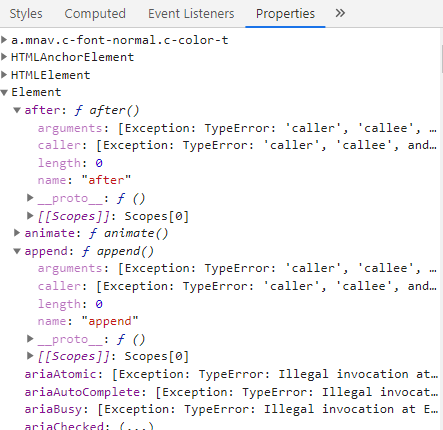
8. Properties 属性
属性以及拥有的方法。

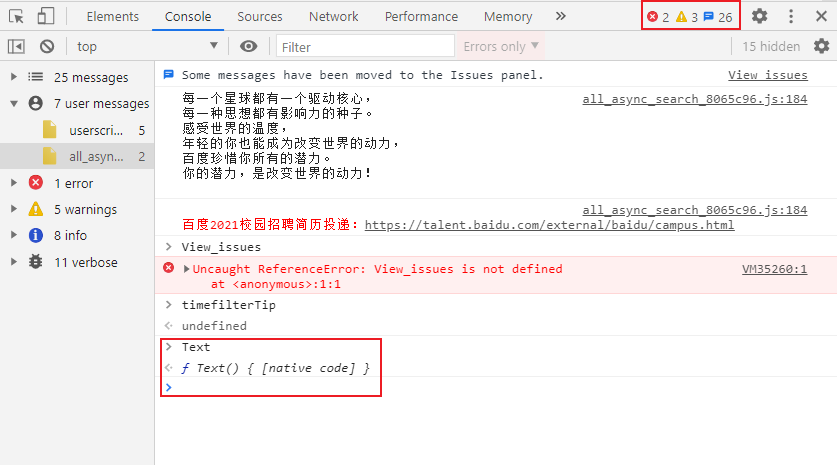
Console 界面
如图console界面,显示前端js代码的不同级别的日志信息,可以直接输入页面上定义的变量名称,查看变量信息。不需要使用console.log() 打印变量值。

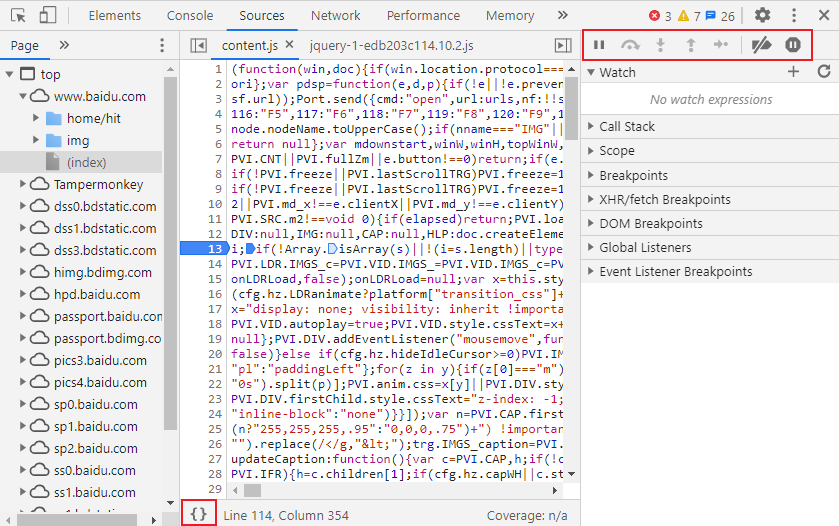
Sources 界面
如图sources界面,主要分成 3 个部分,左边的文件区,中间的代码区,右边的调试区。

文件区:选择需要调试的文件。
代码区:点击下方{},可以对乱序的代码进行格式化,并在所需的地方上设置断点,进行调试。
调试区上方:类似IDEA调试Java 代码一样。
- 暂停 / 恢复脚本执行,执行到下一断点停止 (
F8或ctrl+\) - 执行到下一步的函数调用,跳到下一行(
F10) - 进入当前函数(
F11) - 跳出当前执行函数(
shift+F11) - 单步执行(
F10) - 关闭 / 开启所有断点,不会取消(
ctrl+F8) - 异常情况自动设置断点

调试区下方:查看数值与,各种类型的断点管理。
- Watch:查看调试返回值与参数信息。
- Call Stack:调用栈,函数执行上下文信息。
- Breakpoints:
JS断点。 - XHR/fetch Breakpoints: 请求断点。
- DOM Breakpoints: DOM 对象断点(最终跳转到
JS进行调试)。 - Global Listeners: 全局监听事件。
- Event Listener Breakpoints: 监听事件断点(可以通过触发相应事件找到对应
JS代码)。
Network 界面
如图所示,Network界面主要是前端发起http请求,在这里我们可以选择查看请求资源的类型,或通过搜索框查找含有特定字符的请求。

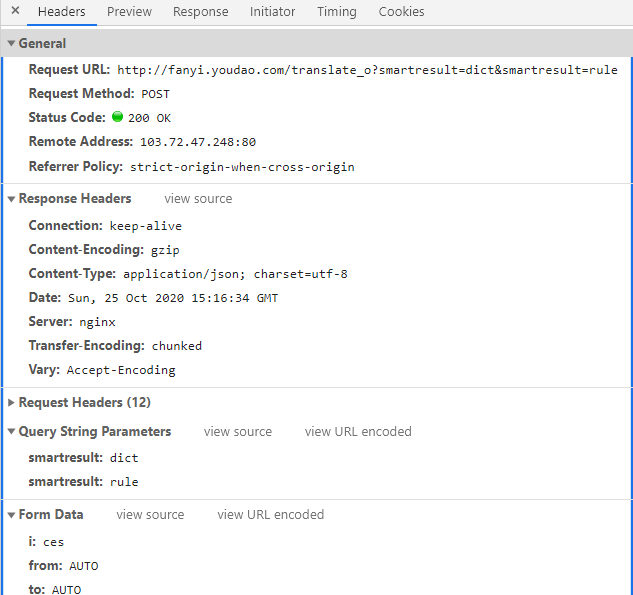
Headers
如图所示,主要包括:
- General:显示请求地址、请求方法类型、返回状态码等。
- Request Header:显示请求头部携带信息,含验证信息、资源类型等。
- Query String Parameters / Form Data:查询参数,通常用于判断传入参数是否正确。

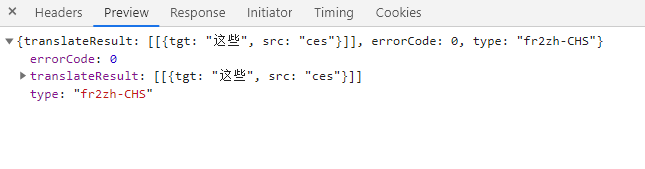
Preview:显示http请求返回的数据。如下图所示

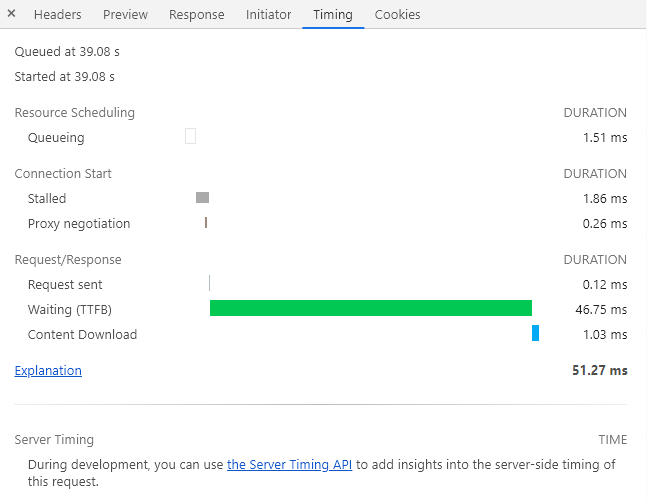
Timing:显示请求的一些数据,如数据量、各个阶段消耗时间。

总结
一般来说,比较常用的就如上四个地方,同时,主要还是对 JS 代码进行调试,查看对应变量具体数值。以及通过Network判断请求失败的原因,判断是前端问题还是后端问题。除本文内容外,我推荐下列文章,大家可以阅读一下。
推荐阅读,如下几篇文章。


评论