knife4j 是为Java MVC框架集成Swagger生成Api文档的增强解决方案, 前身是swagger-bootstrap-ui.
为了契合微服务的架构发展, 由于原来
swagger-bootstrap-ui采用的是,后端 Java代码 + 前端 Ui混合打包的方式,在微服务架构下显的很臃肿, 因此项目正式更名为knife4j
更名后专注方面
- 前后端分离:Java代码以及前端Ui模块进行分离, 在微服务架构下使用更加灵活
- 提供专注于Swagger的增强解决方案, 不同于只是改善增强前端Ui部分
模块
knife4j为Java MVC框架集成Swagger的增强解决方案knife4j-admin云端Swagger接口文档注册管理中心,集成gateway网关对任意微服务文档进行组合集成knife4j-extensionchrome浏览器的增强swagger接口文档ui,快速渲染swagger资源knife4j-service为swagger服务的一系列接口服务程序knife4j-frontknife4j-spring-ui的纯前端静态版本,用于集成非Java语言使用swagger-bootstrap-uiknife4j的前身,最后发布版本是1.9.6
主要功能
核心功能
-
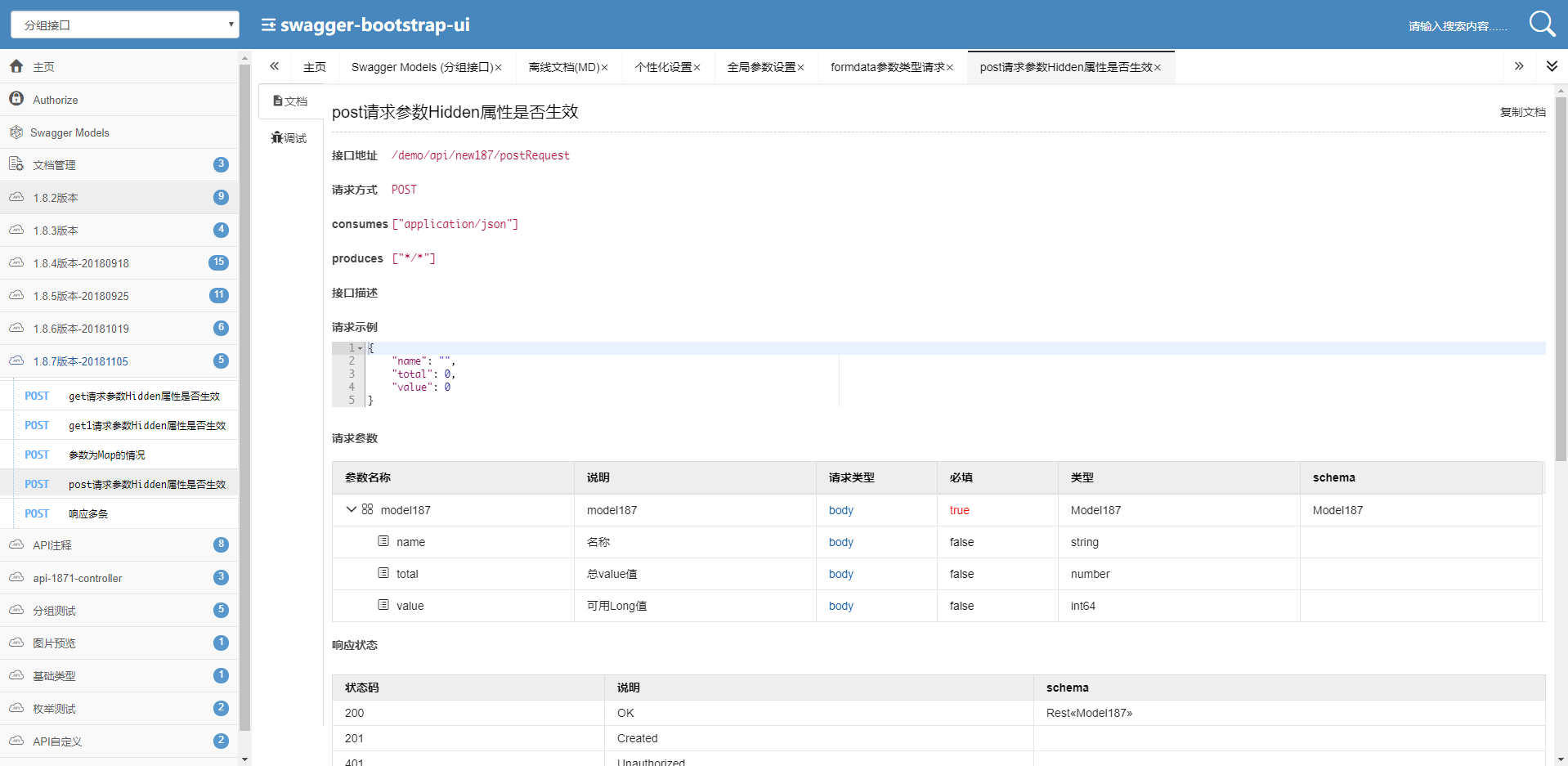
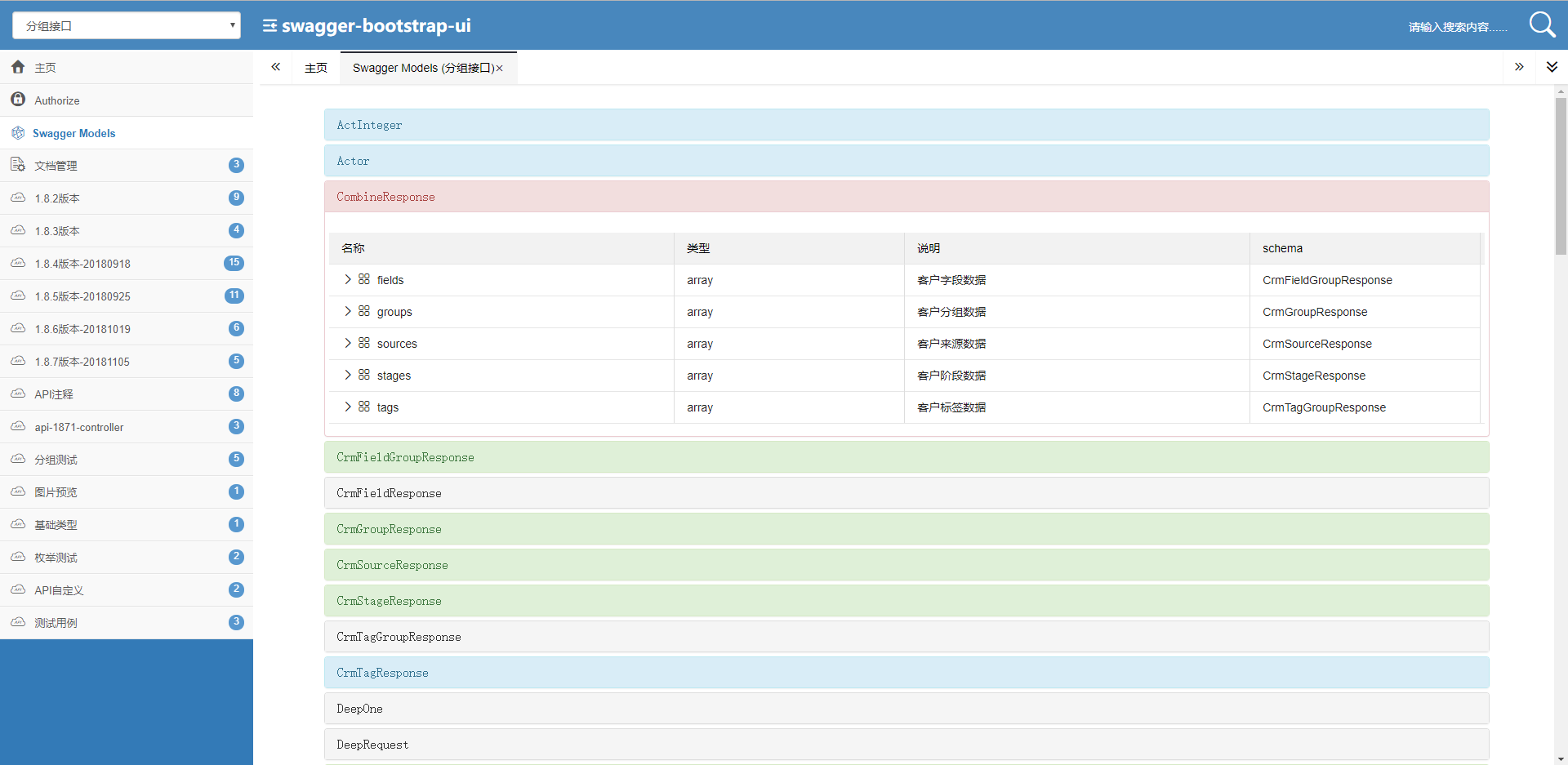
文档说明:根据Swagger的规范说明,详细列出接口文档的说明,包括接口地址、类型、请求示例、请求参数、响应示例、响应参数、响应码等信息,使用swagger-bootstrap-ui能根据该文档说明,对该接口的使用情况一目了然。
-
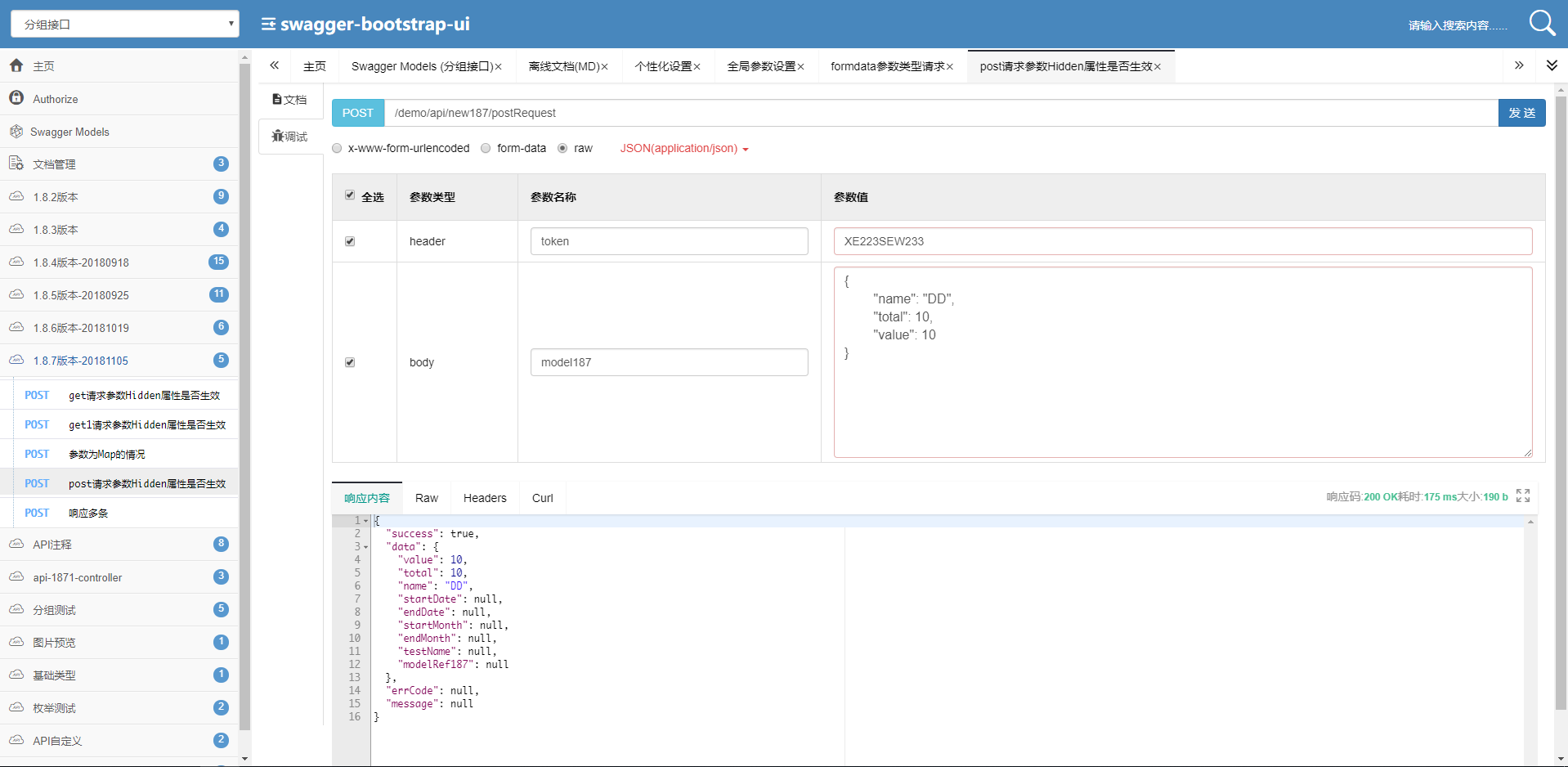
在线调试:提供在线接口联调的强大功能,自动解析当前接口参数,同时包含表单验证,调用参数可返回接口响应内容、headers、Curl请求命令实例、响应时间、响应状态码等信息,帮助开发者在线调试,而不必通过其他测试工具测试接口是否正确,简介、强大。
UI优化
-
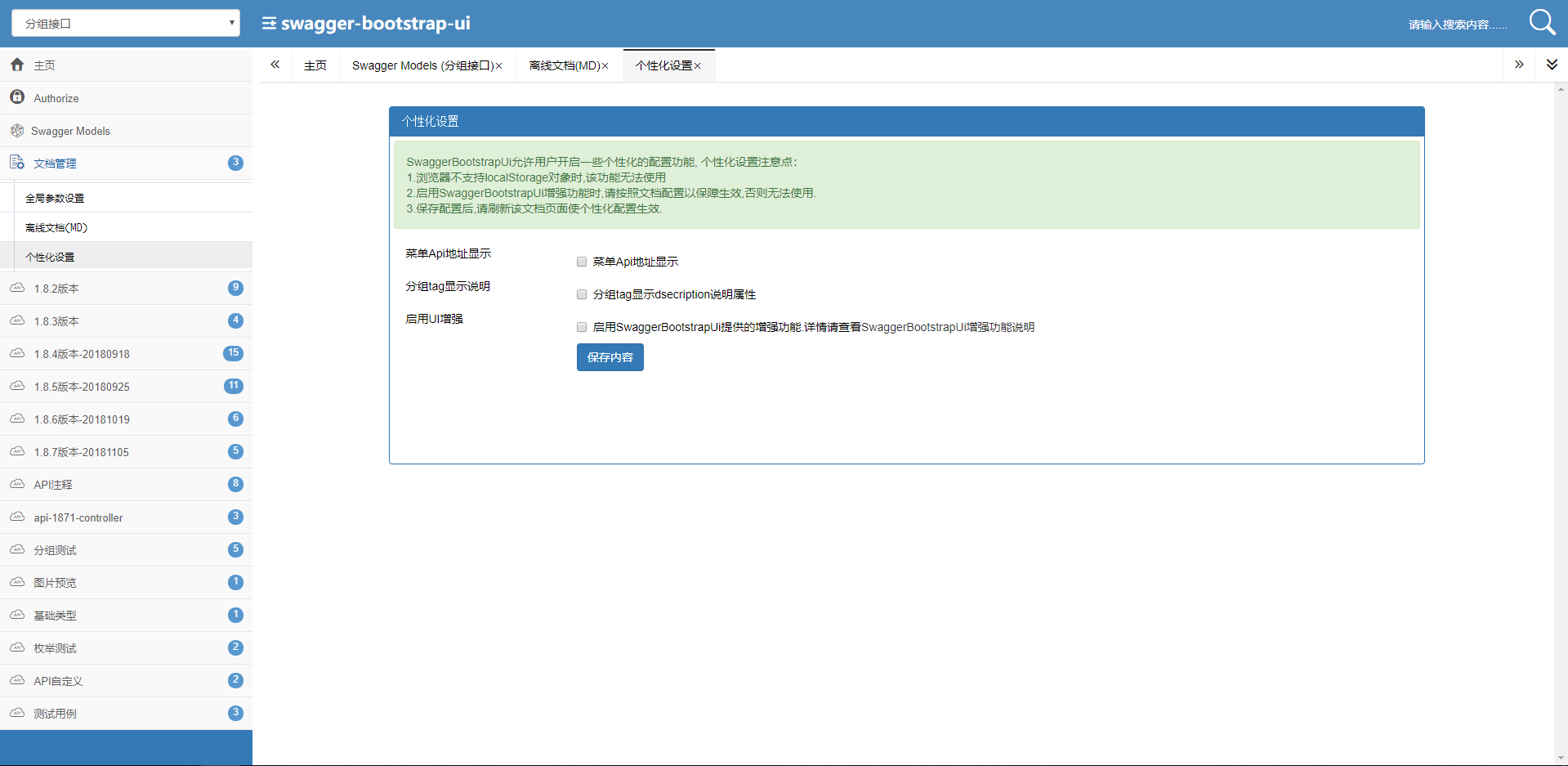
个性化配置:通过个性化ui配置项,可自定义UI的相关显示信息
-
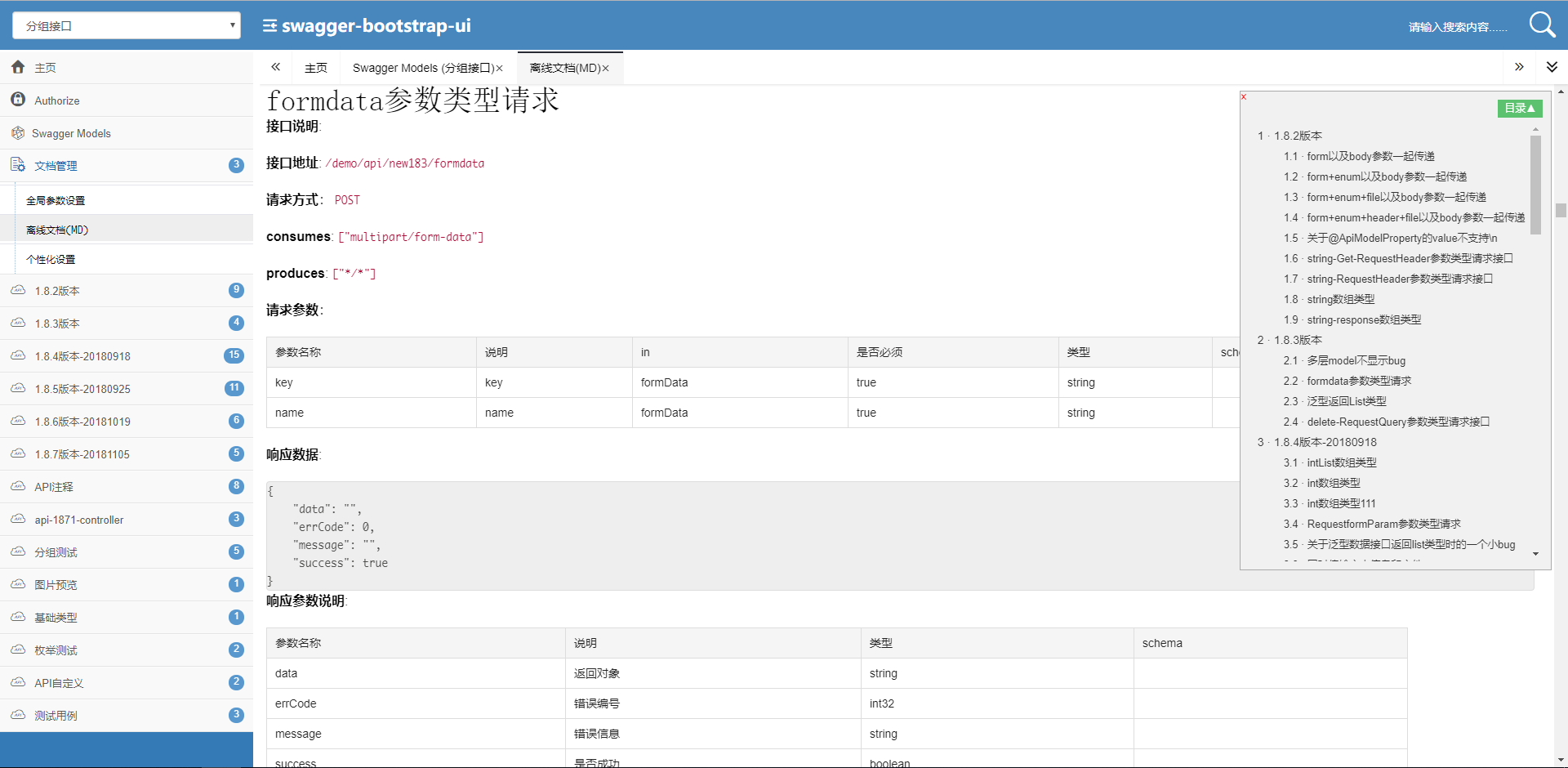
离线文档:根据标准规范,生成的在线markdown离线文档,开发者可以进行拷贝生成markdown接口文档,通过其他第三方markdown转换工具转换成html或pdf,这样也可以放弃swagger2markdown组件
-
接口排序:自
1.8.5后,ui支持了接口排序功能,例如一个注册功能主要包含了多个步骤,可以根据swagger-bootstrap-ui提供的接口排序规则实现接口的排序,step化接口操作,方便其他开发者进行接口对接
快速配置
导入依赖
<!--springfox-swagger-->
<dependency>
<groupId>io.springfox</groupId>
<artifactId>springfox-swagger2</artifactId>
<version>2.9.2</version>
</dependency>
<!--SwaggerBootstrapUi-->
<dependency>
<groupId>com.github.xiaoymin</groupId>
<artifactId>swagger-bootstrap-ui</artifactId>
<version>${lastVersion}</version>
</dependency>
Swagger2Config配置
@Configuration
@EnableSwagger2
public class SwaggerConfiguration {
@Bean
public Docket createRestApi() {
return new Docket(DocumentationType.SWAGGER_2)
.apiInfo(apiInfo())
.select()
.apis(RequestHandlerSelectors.basePackage("com.bycdao.cloud"))
.paths(PathSelectors.any())
.build();
}
private ApiInfo apiInfo() {
return new ApiInfoBuilder()
.title("swagger-bootstrap-ui RESTful APIs")
.description("swagger-bootstrap-ui")
.termsOfServiceUrl("http://localhost:8999/")
.contact("developer@mail.com")
.version("1.0")
.build();
}
}
swagger-bootstrap-ui默认访问地址是:http://${host}:${port}/doc.html
SpringBoot中访问doc.html报404的解决办法
@SpringBootApplication
@ConditionalOnClass(SpringfoxWebMvcConfiguration.class)
public class SwaggerBootstrapUiDemoApplication implements WebMvcConfigurer{
@Override
public void addResourceHandlers(ResourceHandlerRegistry registry) {
registry.addResourceHandler("doc.html").addResourceLocations("classpath:/META-INF/resources/");
registry.addResourceHandler("/webjars/**").addResourceLocations("classpath:/META-INF/resources/webjars/");
}
}
权限访问
在开发SwaggerBootstrapUi功能时,同很多开发者经常讨论的问题就是在生产环境时,屏蔽或者去除Swagger的文档很麻烦,通常有时候我们碰到的问题如下:
- 系统部署生产环境时,我们想屏蔽Swagger的文档功能,不管是接口或者html文档
- 通常我们有时候需要生产环境部署后,又需要Swagger的文档调试功能,辅助开发者调试,但是存在安全隐患,没有对Swagger的资源接口过滤
访问权限控制功能是knife4j提供的增强功能,开发者要想使用knife4j提供的增强功能,必须在Swagger的配置文件中引入
@EnableSwaggerBootstrapUi注解
屏蔽Swagger

配置Swagger2config
@Configuration
@EnableSwagger2
@EnableSwaggerBootstrapUi
@Import(BeanValidatorPluginsConfiguration.class)
public class SwaggerConfiguration {
//more..
}
配置application.yml
swagger:
# 屏蔽所有Swagger的相关资源
production: true
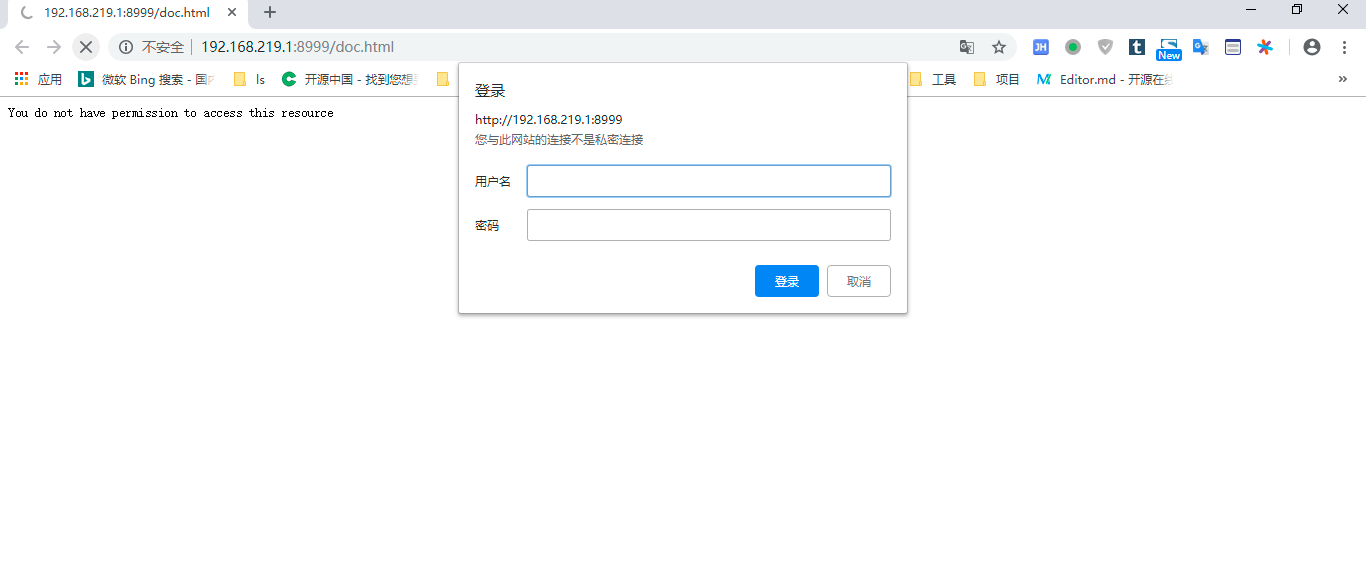
简单认证功能
在
1.9.0版本时,针对Swagger的资源接口,SwaggerBootstrapUi提供了简单的Basic认证功能

配置Swagger2config
@Configuration
@EnableSwagger2
@EnableSwaggerBootstrapUi
@Import(BeanValidatorPluginsConfiguration.class)
public class SwaggerConfiguration {
//more..
}
配置application.yml
swagger:
basic:
# 开启Swagger的Basic认证功能,默认是false
enable: true
# Basic认证用户名
username: zhangsan
# Basic认证密码
password: 123
tips
- 开启生产环境, 屏蔽所有Swagger资源, 不可访问。
- production配置为true时, basic认证功能不可用。
效果图







评论